طراحی node.js را فردی به نام Rayan Dahl انجام داده است. « نود جی اس » امروزه کاربرد های فراوانی در طراحی وب سایت و هم چنین در صنعت رباتیک دارد. در واقع یکی از بحث های داغ این روز ها، بحث نود جی اس است.
طراحی وب سایت با nodejs
طراحی سایت با استفاده از نود جی اس، دو تفاوت مهم با سایر روش های طراحی سایت دارد :
۱ – اولین تفاوت، رویداد های نا همگام (asynchronous events) است
۲ – و مورد بعدی، استفاده از زبان جاوا اسکریپت به عنوان زبان سمت سرور است. علاوه بر این، با استفاده از نود جی اس، می توان اپلیکیشن real-time چت را طراحی کرد که به جذابیت این روش افزوده است.
در این مقاله قصد داریم به بررسی طراحی سایت با استفاده از نود جی اس بپردازیم و برخی از تکنیک های این روش را بیان کنیم. اگر به دنبال یادگیری روش استفاده از یک ابزار جذاب طراحی سایت هستید، با ما همراه باشید.
در ابتدا تفاوت های این روش با سایر روش ها را بیان می کنیم :
همانطور که گفتیم، نود جی اس، دو تفاوت عمده با سایر روش های طراحی سایت دارد که عبارتند از :
۱ – رویدادهای نا همگام یا آسنکرون (Asynchronous Events) در طراحی سایت
در اکثر فریم ورک های server-side موجود، از معماری همگام (synchronous) استفاده می شود اما نود جی اس، از معماری ناهمگام (asynchronous) استفاده می کند که جاوا اسکریپت آن را هندل می کند. این بدان معنا است که سرور به رویداد ها و ارسال رویداد ها مثل یک دیتابیس واکنش نشان می دهد. برنامه نویسی به این طریق، با سبک (synchronous) بسیار متفاوت است و هم چنین به سختی می توان در سایر زبان ها از آن استفاده کرد.
۲ – جاوا اسکریپت (JavaScript )
جاوا اسکریپت، در واقع زبان برنامه نویسی در طراحی سایت و برنامه های وب است که در این زمینه، از جاوا اسکریپت به عنوانclient-side استفاده می شود. به زبان دیگر، طراح سایت، با دانستن دانش جاوا اسکریپت، می تواند به راحتی در client-side و server-side برنامه بنویسد.
نود جی اس چیست؟
در این بخش به معرفی این ابزار می پردازیم :
برای درک بهتر نود جی اس، ابتدا آن ویژگی هایی را که نود جی اس ندارد، بیان می کنیم سپس به شرح آن می پردازیم : اول از همه بدانید که، نود جی اس یک وب سرور نیست، خود به خود کاری را انجام نمی دهد، شبیه آپاچی عمل نمی کند و در آن هیچ فایل config که باعث شود به فایل HTML شما اشاره کند، وجود ندارد.
در نود جی اس، شما باید خودتان اگر می خواهید یک سرور HTTP داشته باشید، با استفاده از کتابخانه های از پیش ساخته شده آن را بنویسید. جالب است بدانید که همین موارد است که نود جی اس را جذاب کرده است.
اما نود جی اس، در واقع یک نرم افزار است که باید دانلود و نصب کنید. این نرم افزار، روش های متفاوت برای اجرای کد های شما را دارد.
دستور node
پس از این که node را در سیستم ( ویندوز ) نصب کردید، باید دستور node را در خط فرمان خود وارد کنید تا به آن دسترسی داشته باشید. دستور node را به دو روش زیر می توانید استفاده کنید :
الف – فراخوانی بدون آرگومان ها : در این روش، یک پوسته تعاملی (REPL) ایجاد می شود که در آن می توانید جاوا اسکرپت های خالص را اجرا کنید. برای این کار مراحل زیر را باید طی کنید :
| ۱
۲ ۳ ۴ |
$ node
> console.log(‘Hello World’); Hello World Undefined |

طراحی وب سایت با nodejs
به عنوان مثال در تصویر بالا، دستور console.log(‘Hello, World!’) داخل shell تایپ شده است که پس از کلیک روی اینتر، نود، آن را اجرا کرده است و پیام را چاپ کرده است. همچنین undifined نیز چاپ شده است، به این خاطر که هر دستور و console.log هیچ مقداری را بر نمی گرداند.
ب – روش بعدی استفاده از دستور نود، ارائه یک فایل جاوا اسکریپت برای اجرا است. در ادامه بیشتر در رابطه با این روش توضیح خواهیم داد :
مراحل :
| ۱
۲ |
// app.js
console.log(‘Hello, World!’); |
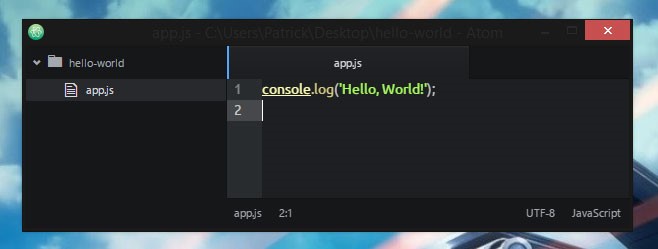
ابتدا باید فایل app.js را ایجاد کنید و کدهای فوق را داخل آن ذخیره کنید.

طراحی وب سایت با nodejs
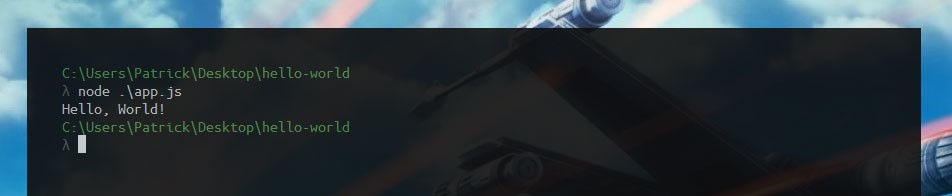
حال برای اجرای کد های فایل app.js دستور node app.js را اجرا کنید.

طراحی وب سایت با nodejs
در این مثال، باید console.log را در یک فایل منتقل کنید و آنگاه آن فایل را به عنوان یک آرگومان به node پاس دهید. نود فایل اسکریپت را اجرا می کند و پیام Hello, World را در کنسول چاپ می کند.
ساخت سرور HTTP با استفاده از نود جی اس
همانطور که گفتیم، همه ی کار ها باید در نود جی اس، توسط شما انجام گیرد و نود جی اس هیچ کاری را خود به خود انجام نمی دهد.
ساخت یک سرور HTTP ساده، یکی از ماژول های توکاری نود است که در صفحه ی اول Node.js قرار داده شده است. به عنوان مثال، برای راه اندازی یک سرور باید مراحل زیر را طی کنید :
// server.js
var http = require(‘http’);
http.createServer(function(req, res) {
res.writeHead(200, {‘Content-Type’: ‘text/plain’});
res.end(‘Hello World\n’);
}).listen(3000);
console.log(‘Server running on port 3000.’);
یک سرور ساده، به این معنا است که سرور http ، ابتدایی است و همه ی ویژگی های سرور HTTP کامل را ندارد. به عنوان مثال نمی تواند هر فایل HTML یا عکسی را هندل کند و به درخواست های شما هیچ گونه توجهی نمی کند و فقط یک پیام Hello, World را بر می گرداند. به هر ترتیب، شما می توانید این را در مرورگر خود از آدرس http://localhost:3000 اجرا کنید و متن را مشاهده کنید.
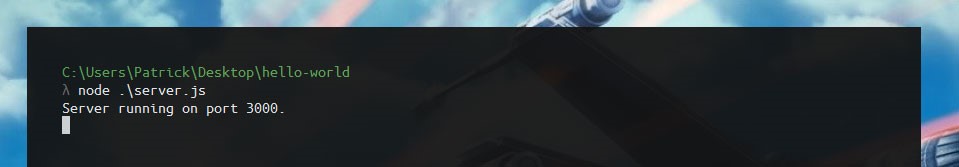
$ node server.js

طراحی وب سایت با nodejs
در این مثال، برنامه Node.js دیگر وجود ندارد به این دلیل که یک سروری درست شده است و تا وقتی که بطور دستی متوقف نشود، Node.js به تمام درخواست ها (request) پاسخ (respond) می دهد.
برای داشتن یک وب سرور خوب، که تمام ویژگی های یک وب سرور واقعی را داشته باشد، باید بر روی آن کار شود و در واقع توسعه داده شود. باید آنچه درخواست می شود، بررسی و انجام گردد تا فایل های مناسب را بخواند و محتوا را برگرداند.
البته اگر شما آشنایی کامل با طراحی سایت ندارید و قصد انجام این کار ها را دارید، باید بگوییم که همه ی این کارها توسط طراحان انجام شده است و دیگر نیازی نیست که شما تمامی این مراحل را طی کنید. در واقع آن ها کار شما را راحت کرده اند.