امروزه هر طراح وب به مجموعه ای مناسب از ابزارهای موجود نیاز دارد تا بتواند سایت مورد نظر خود را به صورت خلاقانه ایجاد کند. امروزه سلیقه ها بسیار متفاوت است و ابزار های جدید همیشه به نیاز های افراد پاسخ گفته است. در این مقاله اطلاعاتی را در رابطه با برخی ابزار های جدید برای کمک به ایجاد پالت رنگ کامل، اضافه کردن قابلیت کشیدن و رها کردن، طراحی وب سایت استاتیک، ایجاد یک لوگو در زمان کم و بررسی لینک های خراب و عناوین تکراری آورده ایم. با ما همراه باشید تا هفت ابزار ضروری برای طراحان وب امروز را بیان کنیم.
هفت ابزار ضروری برای طراح وب امروز
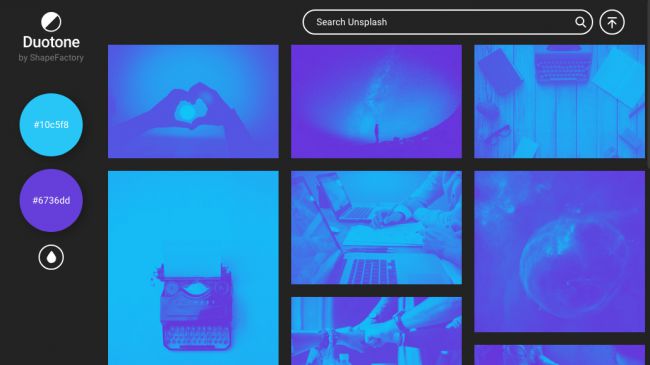
۱ – Duotone
برای آپلود سریع تصویر در وب سایت این ابزاری است که به سرعت عمل می افزاید. برای این کار از قسمت سمت چپ، آپلود تصویر در دو رنگ را انتخاب کنید یا می توانید از گزینه پیش فرض استفاده کنید.

هفت ابزار ضروری برای طراحان وب امروز
۲ – Gradient CSS
برای تعیین اندازه، نوع، رنگ و زاویه از ابزاری به نام گرادیانت استفاده کنید. برای این کار لازم است که یک کد مناسب را داشته باشید. هنگامی که گرادیانت مورد نظر را انتخاب کردید، آن کد را ذخیره و کپی کنید.
هفت ابزار ضروری برای طراحان وب امروز
۳ – GatsbyJS
Gatsby به شما اجازه می دهد تا سریعا سایت های استاتیک را بسازید. Gatsby یک ژنراتور سایت استاتیک فوق العاده سریع است. چگونه عمل می کند؟ این ابزار یک ژنراتور PWA (Progressive Web App) استاتیک است که با استفاده از جدیدترین تکنولوژی های وب، از جمله : Rect، webpack، JavaScript و CSS مدرن و غیره سایت ها را سریعا طراحی می کند.
هفت ابزار ضروری برای طراحان وب امروز
۴ – رنگدانه
با این ابزار می توانید پالت های رنگی را درست کنید.
این ابزار به شما امکان می دهد ترکیب رنگ ها را از طریق استفاده از رنگدانه و روشنایی مرتب کنید. به طور پیش فرض، یک شبکه از combos رنگ با گزینه ای برای دیدن صفحه نمایش به صورت یک طرفه نمایش داده می شود. پس از تکمیل گزینه های رنگ، می توانید کدهای HEX را به شیوه های خود کپی کنید.
هفت ابزار ضروری برای طراحان وب امروز
۵ – Logomaster
با این ابزار می توان یک لوگو را به سرعت ایجاد کرد. این ابزار کارآمد برای گرفتن کارت کسب و کار در عرض چند دقیقه ساخته شده است. البته ایده آل اش این گونه نیست اما برای کسانی که زمان کافی ندارند این می تواند ابزاری بسیار کار آمد باشد.
شما می توانید به این ابزار نام شرکت خود را اضافه کنید و سپس روی دکمه « سعی کنید » کلیک کنید تا یک دسته از سبک لوگو، رنگ، شعار و دیگر تنظیمات برای شما ظاهر شود. در پایان می توانید روی « ادامه » کلیک کنید و « خرید کردن » را تکمیل کنید.
هفت ابزار ضروری برای طراحان وب امروز
۶ – Dragon Drop
برای تنظیم و ترکیب لیست ها در کنار هم در سایتتان می توانید از ابزار Dragon Drop استفاده کنید. با این ابزار می توانید لیست ها و صحفاتی که نمایش داده می شود را مرتب سازی کنید.
هفت ابزار ضروری برای طراحان وب امروز
۷ – Checkbot
این ابزار فرمت سایت شما را بررسی می کند. Checkbot یک افزونه مرورگر است که لینک های خراب، عنوان های تکراری، زنجیره های تغییر مسیر، HTML / JS / CSS نامعتبر و غیره را بررسی می کند. علاوه بر این، می تواند SEO شما را بهبود بخشد.
هفت ابزار ضروری برای طراحان وب امروز
این ابزار های ذکر شده، تنها برخی از عناصر ضروری برای ایجاد صحفات وب سایت هستند.
شرکت توسعه نرمافزار وب افرا با سالها تجربه در زمینه طراحی سایت و طراحی اپلیکیشن آماده ارائه خدمات وب به شما میباشد. خدمات ما شامل طراحی سایت اختصاصی، طراحی سایت با وردپرس، طراحی اپلیکیشن اندروید، طراحی اپلیکیشن iOS، طراحی سایت شرکتی، طراحی سایت فروشگاهی، طراحی سایت خدماتی، طراحی سایت پزشکی و دیگر خدمات مرتبط است. اگر قصد سفارش طراحی سایت یا سفارش طراحی اپلیکیشن دارید، میتوانید با تیم پشتیبانی ما تماس بگیرید یا درخواست تماس ثبت کنید. مشاوران وب افرا با کمال میل و به صورت کاملاً رایگان آماده پاسخگویی به تمامی سوالات شما هستند.