هنگامی که شما برای اولین بار طراحی وب را شروع می کنید، سرعت وب سایت به نظر می رسد مشکل شخص دیگری است. حداقل من زمانی که یک تازه وارد در دنیای طراحی وب سایت بودم این گونه فکر می کردم!!
راهنمای کوتاه برای ساخت وب سایت های پر سرعت
بدون برنامه ریزی، بدون wireframes. هر طراحی را روی بوم خالی فتوشاپ پیاده می کردم. من معمولا نمی دانستم چه تعداد صفحاتی می خواهم داشته باشم یا جه جیزی روی آنها بود! من فقط به دنبال ایجاد وب سایت بودم بیشتر به جهت سرگرمی! اما پس از مدتی متوجه شدم اگر وب سایت های من واقعا بزرگ می بود، مسلما مردم نمی توانستند به آن دسترسی داشته باشند.
در اینجا در حال حاضر وقتی از سرعت صحبت می کنم منظور چیست؟درواقع می خواهیم بدانیم وب سایت چقدر سریع در مرورگر بارگیری می شود؟ چقدر سریع اجرا می شود؟ بله من در مورد هر دو صحبت می کنم؛ چرا که دو نوع از سرعت در وب سایت باهم همپوشانی دارند.
شما باید هر دو را در نظر بگیرید. بسیاری از مردم هنوز دسترسی به اینترنت کم سرعت دارند و کاربران تلفن همراه قادر به باز کردن وب سایت ها با سرعت کم نمی باشند. همچنین، احتمالا میلیون ها دستگاه همراه با پردازنده های کند وجود دارند.
در حالی که ممکن است چند نکته و نکات فنی را در این مقاله ارائه کنم، مهمترین چیزی که می توانید اتخاذ کنید، اندیشه است. سرعت به معنی تبدیل، فروش و افرادی است که بیشتر به دلیل محتواهای شما به وب سایت شما باز می گردند. وب سایت با سرعت کم به دور شدن افراد از وب سایت می انجامد به این دلیل که نمی توانند به مقصود خود برسند و حتی زمانی که سرعت سایت هم بالا برود باز هم سایت کند احساس می شود.
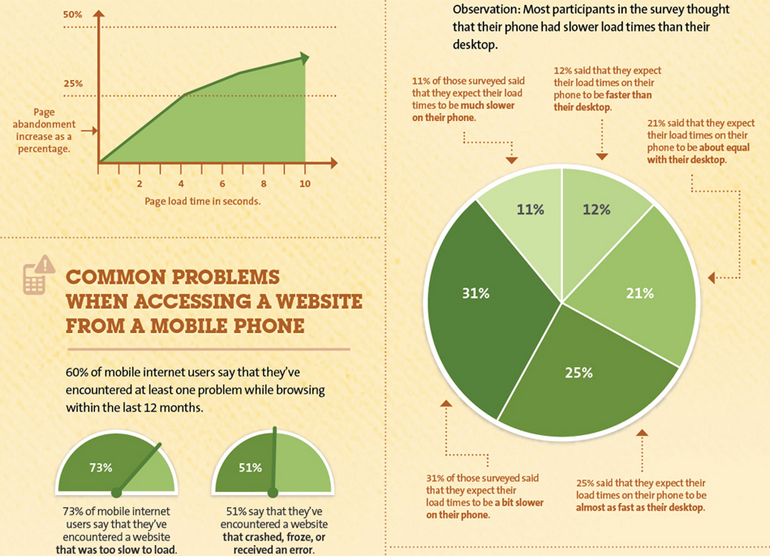
در تصویر گرافیکی زیر می توانید توضیحات بیشتری در مورد اینکه چگونه سرعت وب سایت اهداف شما تحت تاثیر قرار می دهد، مشاهده کنید.

ساخت وب سایت های پر سرعت
اولین اصل بهینه سازی سرعت در سایت
شما باید بهینه سازی سرعت را در هر قسمت از فرایند طراحی که انجام می دهید، آغاز کنید مانند محتوا. به استثنای همکاران شما ( طراحان وب سایت) برای دیگر بازدید کنندگان اهمیتی ندارد که طراحی وب سایت شما چگونه است، تا زمانی که بتوانند به محتوای وب سایت شما دسترسی داشته باشند. اگر محتوای وب سایت شما کند باشد، هیچ بهینه سازی سرعتی آن را حل نخواهد کرد.
محتوا در چند صورت می تواند سایت شما را کند کند:
تصاویر عظیم
این امر تقریبا آشکار شده است که تصاویر بزرگتر سبب فروش بیشتر می شوند و این عالی است اما لطفا از این تصاویر بزرگ استفاده نکنید و یا اینکه مطمئن شوید آنها به درستی فشرده شده اند.
اگر به داده های تصویر زیر نگاهی بیندازید متوجه خواهید شد که اندازه صفحه به طور متوسط برای دستگاه های تلفن همراه (کسانی که سرعت های معمولی پایین تر و دستگاه های معمولی دارند) نزدیک به ۱ مگابایت است و تصاویر نیمی از مشکل سرعت در این موبایل ها است.
ساخت وب سایت های پر سرعت
تبلیغات و دیگر محتواهای شخص ثالث
درست است؛ تبلیغات به عنوان محتوا محسوب می شود مخصوصا وقتی که با محتوای یک مقاله ترکیب می شود. گاهی اوقات وب سایت های دارای آگهی بسیار بسیار کند هستند و من نمی توانم تعداد دفعاتی را که تنها بخشی از صفحه بارگیری شده بود و مرورگر در انتظار لود آگهی بود تا بقیه صفحه را بارگیری کند را به یاد بیاورم.
هر کدام از آگهی های خود را دوبار چک کنید و ببینید چگونه اجرا می شوند مطمئن شوید که به درستی بارگزاری می شوند. بقیه محتواهای شخص ثالث نیز مانند RSS feeds, ، بازخورد در رسانه های اجتماعی و … می توانند سبب کندتر شدن وب سایت شما شوند. اگر دقت نکنید.
هنگامی که خود طراحی کند است
یقینا طراحی و محتوا به هم وابسته هستند. بسیاری از سایت ها با نور، محتوای ساده مثل متن و چند تصویر کوچک باز هم کند هستند زیرا توسط طراح های ضعیف یا کد های بد طراحی شده اند. کاربران و بازدید کنندگان به چیزهای اضافی که در کنار صفحه نمایش دیده می شود، نیاز ندارند. آنها به دنبال اطلاعاتی که شما ارائه می کنید یا محصولاتی که برای فروش ارائه می کنید هستند.
چیزهای فانتزی اغلب کارها را کند می کند
وب سایت شما برای تاثیرگذاری به انیمیشن ها، تصاویر متحرک و کلی زروق و برق نیاز ندارد! من نمی گویم که وب سایت شما باید یک متن سیاه روی صفحه ای سفید و بدون طرح باشد، بلکه باید از افزونه های سبک که تجربه ی کاربری خوبی را ارائه می دهند استفاده کنید.
هنگامی که شما انیمیشن و چیزهای پر زرق و برق را به وب سایت خود اضافه می کنید، از خود بپرسید که آیا شما به این چیزها نیاز دارید و یا نیاز به چیز پیشرفته تری برای وب سایتتان دارید. در هر صورت در حال حاضر تصور کنید که کسی در حال بارگذاری وب سایت شما در یک گوشی هوشمند و یا یک رایانه با سرعت پایین است. آیا آن کاربر از وب سایت شما نا امید خواهد شد؟
تصاویر و تصاویر و تصاویر
قبلا در مورد این موضوع صحبت کردیم، دوباره نیز تاکید می کنیم که تصاویر عظیم سبب کند شدن سایت شما خواهند شد. به جزییات سایت خود نگاهی بیندازید. آیا سایت شما هنوز از تصاویر عظیم برای رنگ های پس زمینه، سایه ها، آیکون ها و جیزهای مشابه استفاده می کند؟ شما باید استفاده از این تصاویر را کنار بگذارید.
آیا بعد از انجام همه ی این موارد سایت من سریع تر خواهد شد؟
در واقع چیزهای زیادی در رابطه به سرعت سایت وجود دارد که نیازمند یادگیری بسیار بیشتری است. مخصوصا اگر از یک سیستم مدیریت محتوا مثل وردپرس یا هر نوع تنظیمات میزبانی پیچیده ای که استفاده می کنید. این مشاوره برای زمانی کاربردی است که اولین وب سایت خود را ساخته اید … البته همیشه می توانید از مشاوران شرکت طراحی وب افرا سوالات خود را بپرسید تا به شما کمک کنند.
ترجمه از webdesign
افزایش سرعت لود سایت ، یکی از خدمات شرکت وب افرا می باشد. درصورتی که نگران آسیب رسیدن به رتبه سایت به دلیل سرعت لود ضعیف سایتتون ، هستید ، ما آماده همکاری و رفع مشکل سرعت لود سایت شما هستیم.