دنیای طراحی سایت همه روزه در حال پیشرفت و دگرگونی است به طوری که اگر به مدت یک ماه از یادگیری و مطالعه دست بکشید ، ممکن است با حجم عظیمی از تغییرات در این دنیای خیلی بزرگ مواجه شوبد !!! این یک بزرگنمایی نیست !

پیش توضیح پکیج inertia js برای طراحی SPA
در سالهای اخیر زبان برنامه نویسی سمت کلایت ( زبانی که بر روی مرورگر کاربر نهایی اجرا میشود ) جاوا اسکریپت آنقدر پیشرفت کرد که دیگر کمتر برنامه نویسی را میشناسیم که با آن آشنایی نداشته باشد و دست کم یکی از فریم ورکهای محبوب آن ( JQuery , React js , Vue js , Agular و … ) را دست کم یکبار بررسی یا در کارهای خود مورد استفاده قرار نداده باشد .
در این میان تکنولوژیای به نام SPA یا همان Single Page Application شکل گرفت که با آمدنش روح تازه ای به طراحی سایت داده است و باعث اتفاقات خوبی در دنیای Java Script شد که مزیتهای قابل تاملی دارند ،مثلا :
- سرعت بارگذاری سریع
- استفاده از میکروسرویس ها در قالب یک طرح واحد
- عدم بارگذاری مجدد صفحه
- مصرف پهنای باند کمتر
این موارد تنها بخشی از مزیت های یک وب اپلیکیشن تک صفحه ای بود که به آن اشاره کردیم اما هدف ما از گفتن این پیش نیازها این بود تا بتوانیم پکیج inertia js را معرفی کنیم .
معرفی پکیج inertia js و کاربرد آن :
پکیج inertia js ، پکیجی برای استفاده یکپارچه از قابلیت های SPA با استفاده از Back End طراحی شده توسط شماست ، ولی این یعنی چی ؟ شاید فکر کنید که Back End چگونه میتواند با Front End در ارتباط باشد خصوصا در حالت SPA ?!
جواب آن را در توضیحی که از سوی شرکت سازنده ارائه شده است خواهید یافت :
inertia هیچ مسیریابی طرف مشتری ندارد و همچنین به API احتیاج ندارد. نگران نباشید ، کنترلرها و ویوهای صفحه مانند همیشه کار خود را ایجاد کنید!
شاید شما هم از متن بالا متوجه شده باشید که قرار نیست API یا وبسرویسی برای ارتباط بین Front End و Back End بنویسید و تنها کافیست با همان روش سابق ( نمونه ی زیر ) به کد نویسی خود ادامه دهید و باقی کار را به inertia بسپارید و این یعنی لذت بیشتر در طراحی سایت با لاراول دوست داشتنی و Vue js قدرتمند !

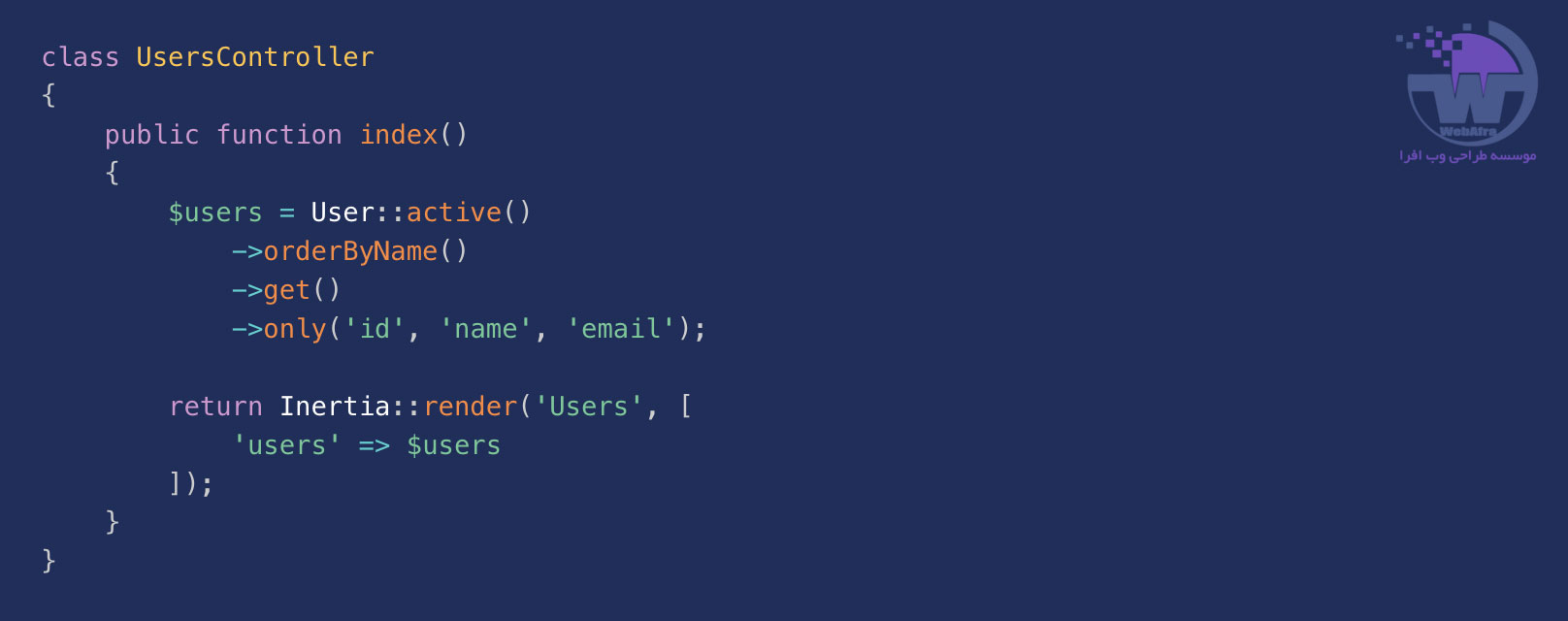
نمونه کد inertia js در کنترلر لاراول
در تصویر بالا ، کدها بصورت معمول دریافت و return میشود و تنها تفاوت آن ، استفاده از کلاس Inertia و متد render است که با این کد شما پوشه Users و فایل index.vue را به آن پاس میدهید و دیگر کاری با لاراول ندارید و در ادامه ، برای نمایش این کد ها به صورت زیر عمل میکنید

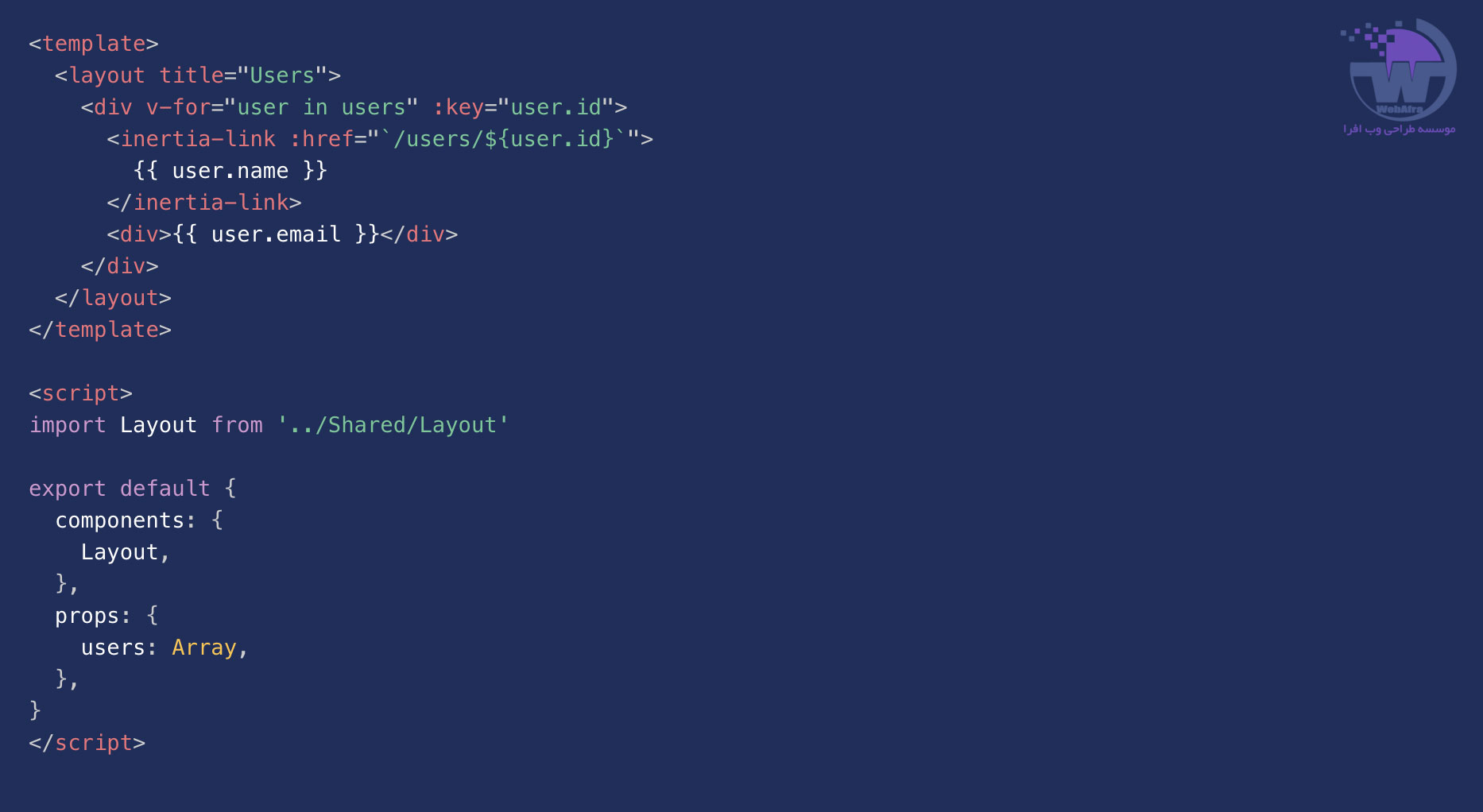
نمونه کد استفاده از inertia js در کامپوننت vue js درون لاراول
خب ، تبریک میگم ، شما اولین کامپوننت SPA خود را بارگذاری کردید فقط کافیست Route مناسب برای این کار را در لاراول ایجاد کنید .
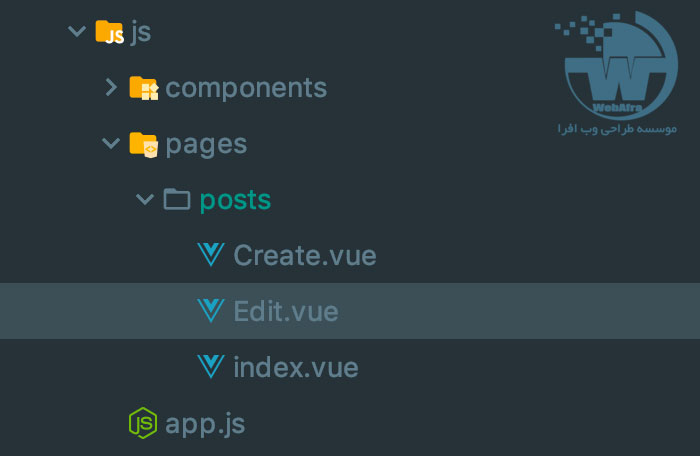
مزیت دیگر inertia js این است که بصورت اتوماتیک کامپوننت های شما را شناسایی میکند ، برای این کار شما باید پوشه ای به نام pages ایجاد کنید و تمام کامپوننت های خود را درون آن قرار دهید ، مثلا اگر بخواهید برای نوشته های خود یک کامپوننت برای نمایش لیست نوشته ها، یک کامپوننت برای ایجاد نوشته جدید و یک کامپوننت هم برای ویرایش داشته باشید ،میتوانید به شکل زیر عمل کنید :

ساختار پوشه کامپوننت های vue js در inertia js
ما در زیر ویدئو آموزشی استفاده از این پکیج فوق العاده لاراولی را در اختیار شما عزیزان قرار داده ایم که توسط آقای Andre Madarang ارائه شده است .




