نسخه ی پنجم وردپرس، ویرایشگر جدیدی را به همراه خود به ارمغان آورده است که گوتنبرگ نام دارد. (با ویرایشگر گوتنبرگ بیشتر آشنا شوید) این ویرایشگر، نسبت به نمونه های قبلی از امکانات و قابلیت های برتری برخوردار است و به خوبی نیاز به یک ویرایشگر حرفه ای را برطرف می کند. ویرایشگر قبلی وردپرس در ظاهر ساده تر بود و امکانات کمتری را به کاربران ارائه می داد. این تغییر باعث شده است بتوانید بسیار متنوع تر و جذاب تر محتوای خود را ویرایش کنید.

آموزش کار با ویرایشگر وردپرس؛ گوتنبرگ
با این وجود، پیچیدگی ظاهری این ویرایشگر جدید، مخاطبان زیادی را دوباره به سمت ویرایشگر قبلی سوق داده است. همین جا باید بگوییم: کار با گوتنبرگ در واقع بسیار آسان است. باور نمی کنید؟ در این مقاله قصد داریم به بررسی ویرایشگر گوتنبرگ و آموزش نحوه ی کار کردن با آن بپردازیم. کافی است با ما همراه بمانید تا خودتان به سادگی کار با گوتنبرگ پی ببرید.
آپدیت کنید: وردپرس شما باید نسخه ی ۵ یا بالاتر باشد.
برای استفاده کردن از ویرایشگر گوتنبرگ روی وردپرس، نیازی به نصب هیچ افزونه ی جدایی نیست. فقط کافی است وردپرس شما نسخه ی ۵ به بالا باشد. اگر غیر این است، وردپرس خود را آپدیت کنید تا بتوانید از گوتنبرگ بهره ببرید.
به گوتنبرگ فونت های مناسب زبان فارسی را اضافه کنید.
قبل از این که به سراغ مراحل مورد انتظار برویم، بهتر است یک یا چند فونت زیبا و مناسب به گوتنبرگ اضافه کنیم. بعضی فونت های گوتنبرگ برای زبان فارسی مناسب نیستند و فونت های معمولی تر که مناسبند، بسیار تکراری و عادی هستند. حتماً یک فونت فارسی مثل ایران سنس یا ایران یکان به پنل وردپرس خود اضافه کنید. البته اگر در قالب و طراحی ظاهری سایت خود، فونت های پیش فرضثی را انتخاب کرده اید، می توانید به همان ها اکتفا کنید.
ورود به محیط گوتنبرگ:
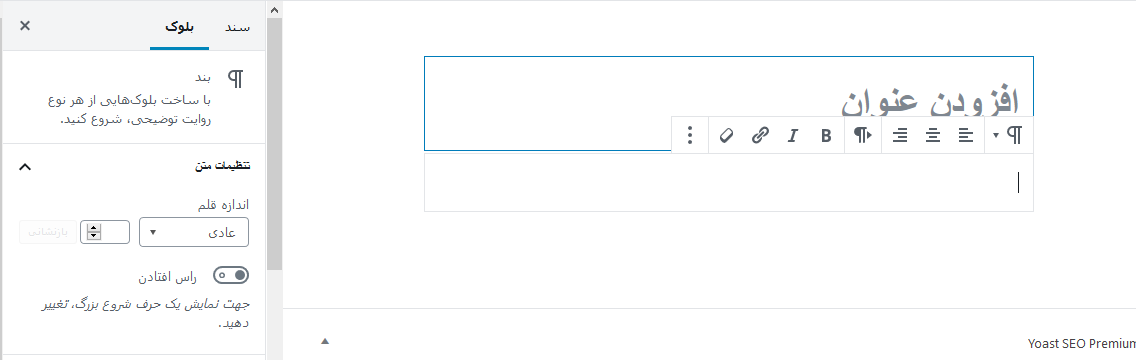
ورود به این ویرایشگر، با توجه به آن که اکنون ویرایشگر اصلی وردپرس است، مراحل خاصی ندارد. مانند همیشه به بخش افزودن نوشته بروید تا به گوتنبرگ وارد شوید. تصویر زیر اسکرین شاتی از صفحه ی اصلی ویرایشگر وردپرس، گوتنبرگ است. اگر ویرایشگر قدیمی وردپرس را به خاطر داشته باشید، می بینید لوکس شدن و اضافه شدن گزینه های جدید به آسانی قابل تشخیص است.

بخش های اصلی ویرایشگر گوتنبرگ
بیایید نگاهی کلی به شکل این ویرایشگر بیندازیم تا بتوانیم کار با گوتنبرگ را شروع کنیم. صفحه ی این ویرایشگر از قسمت های مختلفی تشکیل شده است که نسبت به ویرایشگر ساده ی قبلی، ممکن است گیج کننده باشند. این بخش ها را یک به یک معرفی می کنیم.
- بخش Add Title: برای نوشتن عنوان پست، به جای یک نوار جداگانه که حالت مرسوم قدیمی است، از این نوار استفاده می کنیم که بالای متن اصلی قرار گرفته است. محدودیت خاصی برای انتخاب عنوان وجود ندارد و طول آن در این ویرایشگر بیشتر از قبل شده است.
- بخش Document: در سمت چپ، این بخش در نوار بالایی قرار گرفته است و گزینه های مربوط به آن زیرش نمایش داده می شوند. برای مدیریت دسته بندی های مطالب، انتشار محتوا، افزودن و تغییر برچسب ها، تصویر شاخص و… باید از این منو استفاده کنیم. این بخش، در حقیقت همان ستون قدیمی است که در نسخه های قبلی و ویرایشگر سابق وردپرس، در هنگام نوشتن پست داشتیم.
- بخش Block: در این بخش، تنظیمات بلوکی که شما در حال کار کردن روی آن هستید قابل انجام است. در ادامه توضیحات بیشتری درباره ی بلوک ها، انتخاب آن ها و انجام تغییرات روی آن ها داده خواهد شد.
- بخش Start writing or type: زیر بخش تایتل یا عنوان قرار دارد. بدنه ی اصلی متن در این جا نوشته خواهد شد. به جز عنوان که قبلاً آن را جدا کرده ایم، باقی متن و بلوک های مختلف آن همگی در همین قسمت نوشته می شوند.
شروع به کار: نوشتن متن
حالا که با منوهای اصلی آشنا هستید و می دانید کجا باید متن را بنویسید، شروع به نوشتن پاراگراف اول نوشته ی خود کنید. بعد از نوشتن پاراگراف و زدن دکمه اینتر، خود به خود وارد پاراگراف بعدی خواهید شد. پس توجه کنید: زدن دکمه ی اینتر شما را به پاراگراف بعدی می برد، نه فقط خط بعدی.
افزودن بلوک های جدید: چه بلوک هایی می توان به محتوا اضافه کرد؟
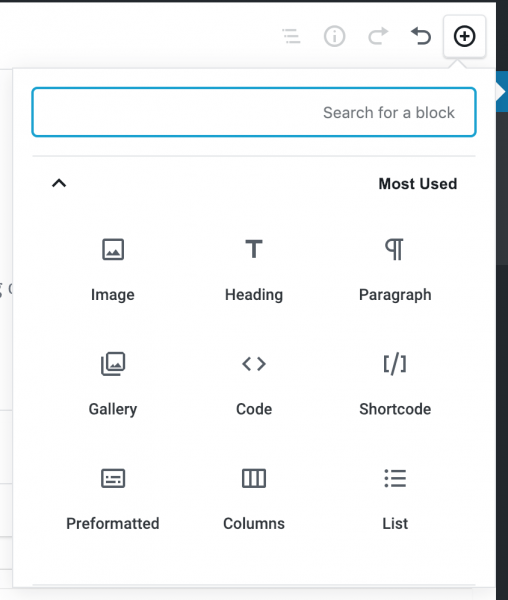
در گوشه ی سمت راست و بالای صفحه ی ویرایشگر، می توانید یک علامت کوچک + ببینید. با انتخاب آن، منویی باز خواهد شد که انواع بلوک های قابل افزودن را نمایش می دهد. در این جا می توانید یکی از این موارد را انتخاب کنید و بلوک اضافه می شود. شکل زیر، محتویات موجود در + برای افزودن بلوک را نشان می دهد.

در این جا یک نوار جست و جو وجود دارد که در آن می توانید بلوک های احتمالی دلخواه خود را بیابید. پر استفاده ترین بلوک ها هم در زیر آن نمایش داده شده اند. بلوک پاراگراف، بلوک هدینگ برای عنوان ها و زیر عنوان ها، بلوک تصویر، بلوک کد کوتاه، بلوک کد، بلوک گالری، بلوک لیست و بلوک ستون ها، از مهم ترین بلوک هایی هستند که در این جا در اختیار شما قرار گرفته اند. اگر می خواهید تصویری وارد محتوا کنید، باید از این جا اقدام کنید. اگر می خواهید نوعی لیست (مانند لیست های عددی یا گلوله ای یا…) اضافه کنید، که در این محتوا هم نمونه های آن ها را می بینید، باید از این منو اقدام کنید. به طور کلی جز متن عادی، هر چیزی را باید با این منو به محتوا وارد کرد.
دسترسی به تنظیمات بلوک ها
قبلاً در قسمت منوهای اصلی، نام منوی بلوک ها را آوردیم. روی بلوک مورد نظر خود کلیک کنید تا به نوشته اضافه شود، سپس روی تب مربوط به آن در نوشته کلیک کنید و از طریق منوی بلوک ها، در سمت چپ صفحه، آن را مدیریت و ویرایش کنید. گزینه های موجود در این قسمت برای هر نوع تب متفاوت است.
نحوه ی بارگذاری تصاویر در ویرایشگر گوتنبرگ
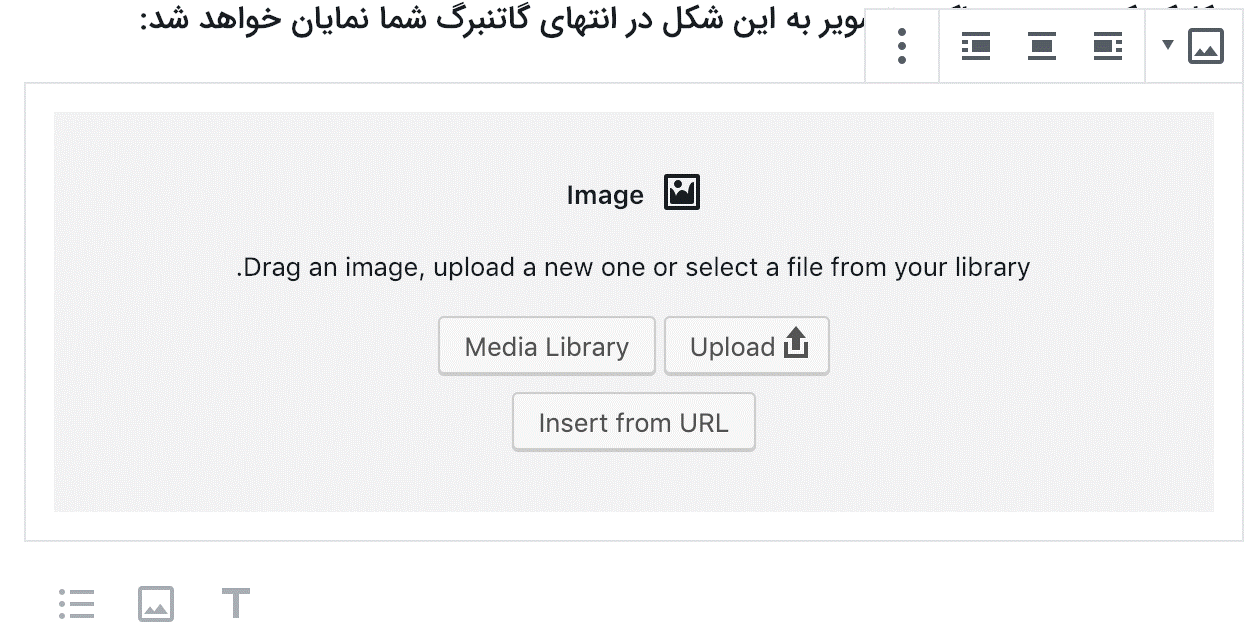
در قسمتی که نحوه ی افزودن بلوک را توضیح دادیم، گفتیم تصویرها هم نوعی بلوک هستند و باید به همان طریق آن ها را اضافه کرد. پس به سراغ گزینه ی + در گوشه ی بالایی و سمت راست صفحه می رویم. از میان بلوکها روی Image یا تصویر کلیک می کنیم. اگر این گزینه را در میان بلوک های بیشتر استفاده شده ندیدید، می توانید آن را جست و جو کنید. نوار جست و جو درست بالای اسامی بلوک های تازه استفاده شده قرار دارد. جعبه ای به صورت زیر نمایش داده می شود که در آن می توانید تصویر مورد نظر را انتخاب کنید و به محتوا بیفزایید.

- روی گزینه ی Upload که کلیک کنید، به محتوای تصویری موجود در رایانه ی خود دسترسی پیدا می کنید و می توانید از طریق آن، عکسی که می خواهید را پیدا کرده و بارگذاری کنید.
- اگر روی گزینه ی Media Library کلیک کنید، می توانید از بخش رسانه ی وردپرس، تصویری را انتخاب کنید.
- با استفاده کردن از آخرین گزینه ی موجود یعنی insert from URL می توانید لینک تصویری که قبلا آپلود کرده اید یا در اینترنت وجود دارد، وارد کنید. به این ترتیب حتی بدون ذخیره کردن تصویر روی رایانه ی خود می توانید آن را در پست های سایت خود استفاده کنید.
- در بالای جعبه ی افزودن تصویر، گزینه هایی مشاهده می کنید که با آن ها می توان تصویر را در میان متن جا به جا کرد و سمت راست، وسط یا سمت چپ قرار داد.
همواره می توانید Undo و Redo کنید.
در سمت راست و بالا، کنار گزینه ی +، دو عدد فلش خمیده قرار دارند. مشابه این فلش ها را جاهای دیگر هم دیده ایم. یکی برای آندو کردن و دیگری ریدو کردن است. می توانید عملیاتی که انجام داده ای را به عقب برگردانید، یا آن را مجدداً به انجام برسانید.
دوباره افزودن بلوک های جدید!
روش های دیگر برای افزودن بلوک ها
اشتباهی پیش نیامده است. دوباره به سراغ مورد ششم رفته ایم. ذیل این مورد گفتیم که می توان با استفاده از علامت + که در گوشه ی بالایی سمت راست محیط ویرایشگر گوتنبرگ قرار دارد، بلوک هایی را به محتوای خود اضافه کنیم. اما این تنها راه برای افزودن بلوک ها نیست. در واقع روش های راحت تری هم وجود دارد که ممکن است برای سرعت بخشیدن به کار، بخواهید از آن ها استفاده کنید.
- مورد اول، همان روش همیشگی “بکش و رها کن”! مثلاً برای افزودن یک تصویر، آن را از روی رایانه ی خود انتخاب کنید، تا روی صفحه ی وردپرس بکشید و در محل موردنظر رها کنید. می توانید آن را هر جا متن که بخواهید رها کنید. این کار را به انواع بلوک ها می توان انجام داد، اما نه برای ویدئوها. چرا که در این صورت ویدئوی شما نمایش داده نمی شود.
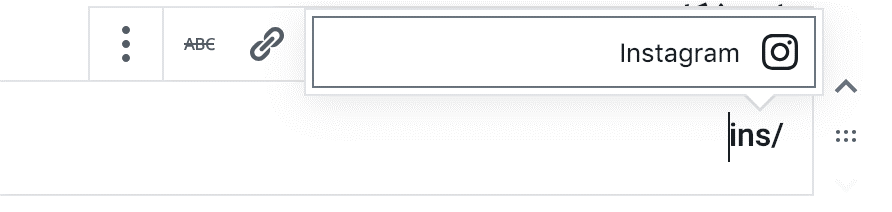
- مورد دوم، روشی است که نویسندگان حرفه ای تر در وردپرس از آن استفاده می کنند. این روش سریع تر از استفاده کردن از + است و برای همه ی انواع بلوک کاربرد دارد. در این روش، پس از یک اسلش، نام بلوک مورد نظر خود را تایپ می کنید. وقتی بخشی از ابتدای نام را تایپ کنید، نام کامل آن خود به خود نمایش داده می شود. مثلاً اجازه دهید بلوک اینستاگرام را با کمک اسلش فرا بخوانیم:
باید پس از این که نام بلوک را دیدیم، اینتر کنیم و بلوک در همان فرم و ظاهر همیشگی خود در میان محتوا نمایش داده خواهد شد.

یواست سئو : یار همیشگی ویرایشگرهای وردپرس
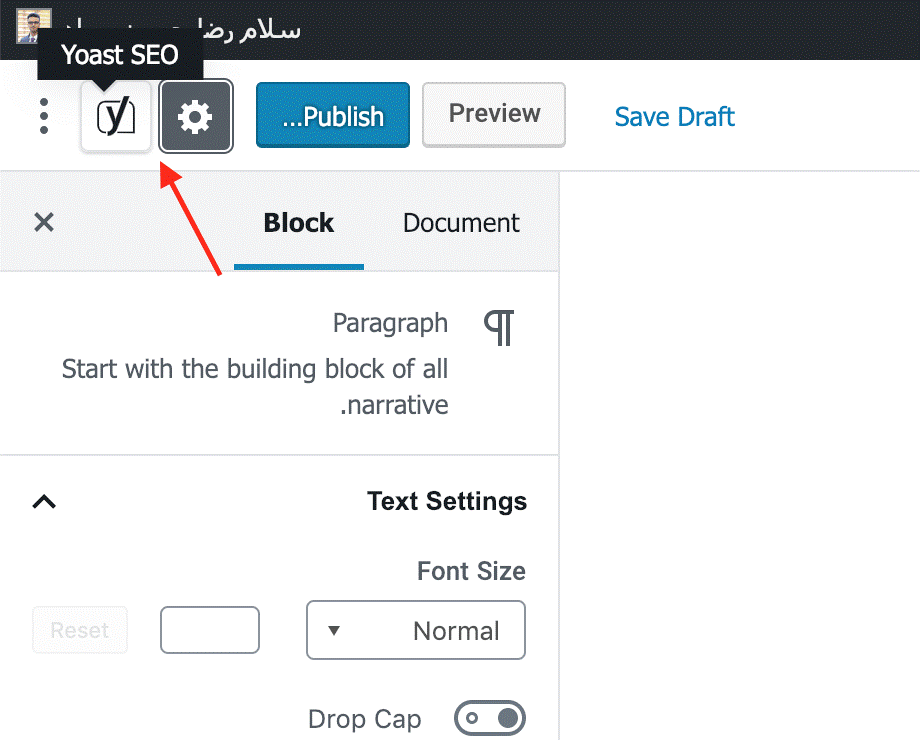
در ستون سمت چپ، درست کنار علامت تنظیمات و بالای باقی گزینه ها، می توانید علامت y مربوط به یواست سئو را مشاهده کنید. استفاده از این گزینه در گوتنبرگ، از همیشه هم ساده تر و بهینه تر شده است.

گوتنبرگ: به همین سادگی!
گوتنبرگ به مراتب بهتر و کاربردی تر از ویرایشگر قبلی وردپرس است. استفاده از آن در ابتدا ممکن است نیاز به کمی دقت داشته باشد، اما به سرعت به محیط آن عادت می کنید و می توانید از قابلیت های عالی و درجه یکی که این ویرایشگر پیشرفته در اختیارتان می گذارد استفاده کنید. بلوک ها و مدیریت آسان آن ها، امکانی است که گوتنبرگ هم برای نویسندگان مبتدی و هم برای حرفه ای ها فراهم کرده. مطمئن باشید شما هم می توانید از آن به خوبی بهره ببرید. محیط ویرایشگر را باز کنید و یک بار تمام گزینه ها را مطابق آموزش امتحان کنید. حتماً شما هم مثل ما از آن خوشتان می آید!
شرکت وب افرا با سالها تجربه طراحی سایت با وردپرس آماده ارائه خدمات طراحی سایت به شما عزیزان می باشد. برای دریافت تعرفه طراحی سایت و مشاوره رایگان طراحی با ما در تماس باشید.




